Xpath表达式
在编写爬虫程序的过程中提取信息是非常重要的环节,但是有时使用正则表达式无法匹配到想要的信息,或者书写起来非常麻烦,此时就需要用另外一种数据解析方法,也就是本节要介绍的 Xpath 表达式。
Xpath表达式XPath(全称:XML Path Language)即 XML 路径语言,它是一门在 XML 文档中查找信息的语言,最初被用来搜寻 XML 文档,同时它也适用于搜索 HTML 文档。因此,在爬虫过程中可以使用 XPath 来提取相应的数据。
提示:XML 是一种遵守 W3C 标椎的标记语言,类似于 HTML,但两者的设计目的是不同,XML 通常被用来传输和存储数据,而 HTML 常用来显示数据。
您可以将 Xpath 理解为在XML/HTML文档中检索、匹配元素节点的工具。
Xpath 使用路径表达式来选取XML/HTML文档中的节点或者节点集。Xpath 的功能十分强大,它除了提供了简洁的路径表达式外,还提供了100 多个内建函数,包括了处理字符串、数值、日期以及时间的函数。因此 Xpath 路径表达式几乎可以匹配所有的元素节点。
Python 第三方解析库 lxml 对 ...
Query 入口函数与 JavaScript 入口函数的区别
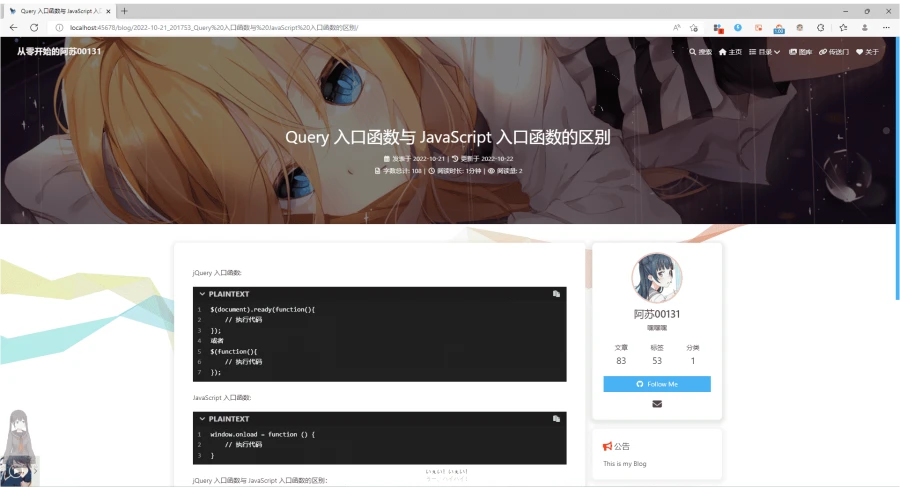
jQuery 入口函数:
1234567$(document).ready(function(){ // 执行代码});或者$(function(){ // 执行代码});
JavaScript 入口函数:123window.onload = function () { // 执行代码}
jQuery 入口函数与 JavaScript 入口函数的区别:
jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行。
JavaScript 的 window.onload 事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行。
echarts
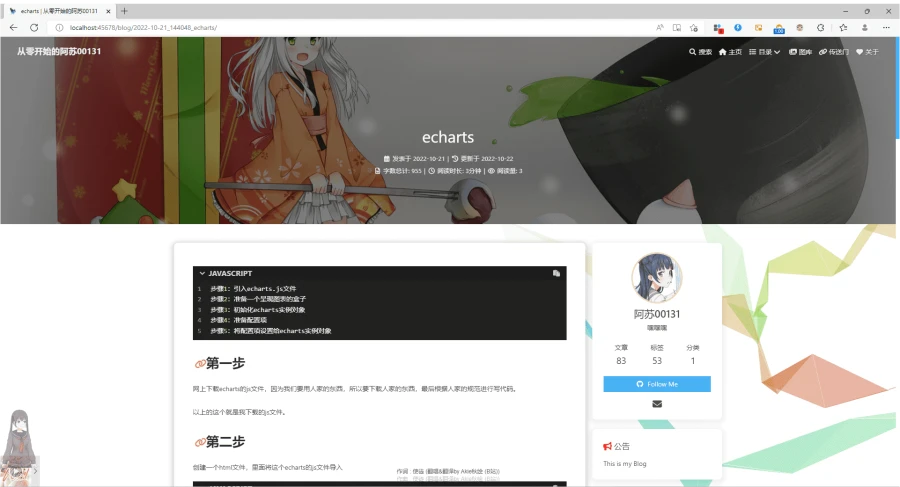
12345步骤1:引入echarts.js文件步骤2:准备一个呈现图表的盒子步骤3:初始化echarts实例对象步骤4:准备配置项步骤5:将配置项设置给echarts实例对象
第一步网上下载echarts的js文件,因为我们要用人家的东西,所以要下载人家的东西,最后根据人家的规范进行写代码。
以上的这个就是我下载的js文件。
第二步创建一个html文件,里面将这个echarts的js文件导入
12<!-- 步骤1:引入echarts.js文件 --><script src="lib/echarts.min.js"></script>
第三步创建一个div,也就是最后 的图形要放到哪里,我们就自己创建一个div,之后的图形我们就创建到这个div里面
12<!-- 步骤2:准备一个呈现图表的盒子 --><div style="width: 600px;height: 400px"></div>
第四步如何告诉echarts,我们创建的图形要放到这个div里面,这个时候就要创建e ...
Chrome无法拖拽安装笔记
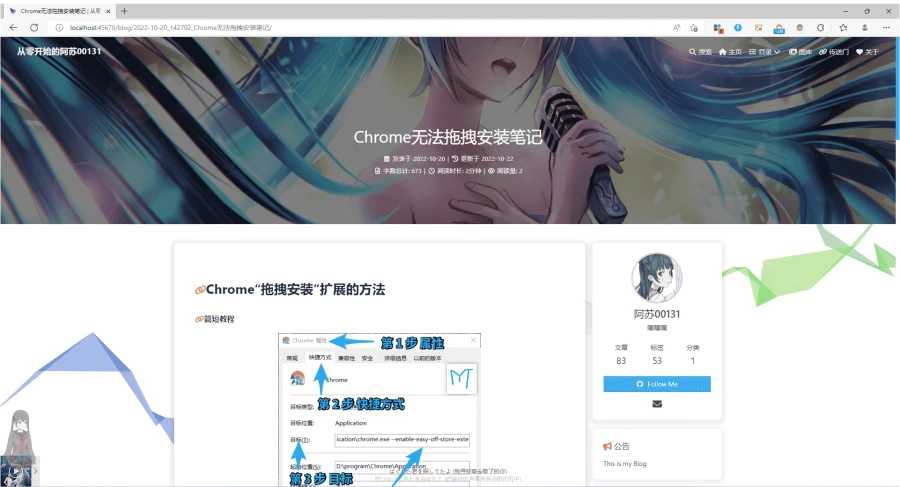
Chrome“拖拽安装”扩展的方法简短教程
▲扩展页面,打开开发者模式
懵了?请看娓娓道来版教程:给大家分享了很多厉害的扩展。我相信老铁们肯定很想拥有这些扩展。
但不幸的是,因为谷歌服务器退出了中国,你没法连接到扩展商店安装。
如果把扩展包(crx文件)搬运到国内给你下载,是不是就能安装了?
依然无法安装!
▲浏览器默认不让你拖拽安装扩展
浏览器扩展,有时也称为插件。不过还是扩展更准确些。
本文即将介绍Chrome扩展离线安装方法,也就是拖拽安装。
来龙去脉其实在早期,Chrome是允许大家用拖拽的方式安装扩展的。
后来,这个功能被关闭了,谷歌希望你到它的商店里面下载扩展。
不过幸好,Chrome提供了一个运行参数,只要在运行Chrome时调用这个参数,就能实现拖拽安装。
参数:--enable-easy-off-store-extension-install
如何让Chrome 调用这个参数?有两种方法,1、命令行方法;2、快捷方式法。
为了便于大家理解,这两个方法都讲一下。
1、在命令行添加Chrome 运行参数
▲加深理解运行参数
命令行方法看不懂可以跳过。 ...
居民电子健康档案
居民电子健康档案开放啦!
有多便民?
赶紧来看看!
1
什么是居民电子健康档案?
居民健康档案包括有以下内容:个人基本信息、健康体检、重点人群健康管理记录。
2
居民健康档案服务对象
辖区内常住居民(指居住半年以上的户籍及非户籍居民)。
3
居民健康档案开放对象
仅供已在社区卫生服务中心建立居民健康档案人员进行自助查阅。
4
居民健康档案有哪些好处?
居民健康档案管理服务是社区居民人人享有的健康服务之一,居民可通过社区卫生服务机构建立健康档案了解掌握本人健康状况的动态变化。并可以享受以下免费服务:
普通人群:免费的一般体格检查以及健康评估。
高血压患者:每年有1次较为全面的健康体检,至少4次面对面的健康评估。
糖尿病患者:每年有1次较为全面的健康体检,每年可享受4次的免费血糖监测和健康评估。
孕产妇:发放叶酸、提供产后上门访视和健康指导服务。
0-6岁儿童:预防接种服务及新生儿上门访视和健康指导、0-3岁适龄儿童提供8次健康管理服务。
65岁及以上老年人:每年有1次较全面的健康体检和1次中医体质辨识服务。
5
如何查询?
第一步:安装健康中山APP;
第二步:打开健康中山APP,注册个 ...
最近电脑剪贴板老出出现问题,找到原因了
最近电脑剪贴板老出出现问题不知道怎么回事?
破案了,找到是哪里的原因了,,原来是和我最近下载的软件有关,是恒星播放器的锅,
才知道是那个占用剪贴板的最后使用这个才没有问题https://www.123pan.com/s/JhW9-vanHv
更改Obsidian外观
开篇导语毫无css经验但又想对诸如“字体”、“颜色”进行微调的用户写的。可能你遇到过这些情况:我很喜欢某个主题,但是我希望加粗/斜体能是红色的,但是不知道怎么改,也不想花太多时间学习css;我想改主题找乐子,但不知道如何下手/快速入门……这个教程写给你们,里面没有专业名词与太多功能介绍,但是相对的,这篇教程深度也非常有限,只能供改改字体、颜色时使用
第一步,安装工具首先,安装Visual Studio Code (VScode)
https://code.visualstudio.com/ 293 作为调试css的工具。然后使用VScode打开主题css文件,不出意外的话,你会看到一堆不同颜色的代码,如图所示
我不会逐个解释这些是做什么的、怎么使用的,所以也不必担心,只是简单调色不会用到这些。
第二步,找到自己要改的地方现在,打开Obsidian,按下“CTRL+SHIFT+I”,唤出开发者工具,如下图
看着依旧很“吓人”,一堆乱七八糟、不知所云的代码。无处下手?没事,你不需要读懂这些,只需要点击一下下图红框中的按钮
然后,移动你的鼠标到你想修改的元素上,例如移动到标题上,会出现 ...
2022-10-14_001848_研究黑曜石 1.0
研究黑曜石 1.0 之前检查更新。
设置 › 外观 › 检查更新。
设置 › 社区插件 › 检查更新。
这次更新的比较大的,,变化外观的地方有许多
What’s new in v1.0Before you dive in
We’ve made some big changes both visually and under the hood for this release. If you rely on any third party plugins or themes, we highly encourage you to check for updates before delving into Obsidian 1.0.
Settings › Appearance › Check for Updates.
Settings › Community plugins › Check for Updates.
This update includes significant changes to the look and feel of Obsidian. Some o ...